Whether you’re redesigning an existing website or launching a new one, it’s essential to keep in mind these web design principles when planning your new site.
They will help you create a website that is modern, intuitive, and easy to navigate.
1. Simple is best
The principle of simplicity is an integral part of any good website design. It is key to both the readability and usability of your website.
The latest trends in website design aren’t always the best ones.
If you’re trying to stand out from the crowd, you’ll see people using many complicated elements and templates that are difficult to navigate.
You need to keep your designs simple so they’re clear and easy to use. Don’t use unnecessary details or elements and keep your website clean and clutter-free.
You don’t have to go with a minimalist design. But, when you add details, they need to be relevant and add value to the website.
You can let your content shine when your site is simple and easy to navigate.
2. Consistency
Good design is consistent in every way.

Ensuring your designs are consistent across channels will help to build trust and credibility with your target audience.
If you have a website, you should ensure the same visual style is used in your print and digital marketing materials.
Seeing the same message and the same colors and identity across multiple channels helps reinforce the brand and convey professionalism.
This will build familiarity and trust with your readers and show that you’re a brand that’s consistent in everything you do.
If you’re using multiple platforms to promote your business, you want to ensure that the visual design and tone remain consistent across all of them.
3. Typography and readability
You can’t expect people to read your content if it doesn’t look appealing.
That’s why you need to choose fonts that work well with the content of your website.

(Source: Fontpair)
A great tip is avoiding overly fancy fonts that look out of place on a website. Instead, stick to standard, easy-to-read fonts that are legible and professional.
It’s also useful to highlight the essential words and phrases in bold and capital letters. You can also use different font sizes to make your content more exciting and readable.
For example, instead of having all your content in one large font, use several smaller fonts with varying sizes to break up your page and help your readers see each section more clearly.
Also, if your font is too small or too large, it may be hard to read on a computer screen or any other mobile device.
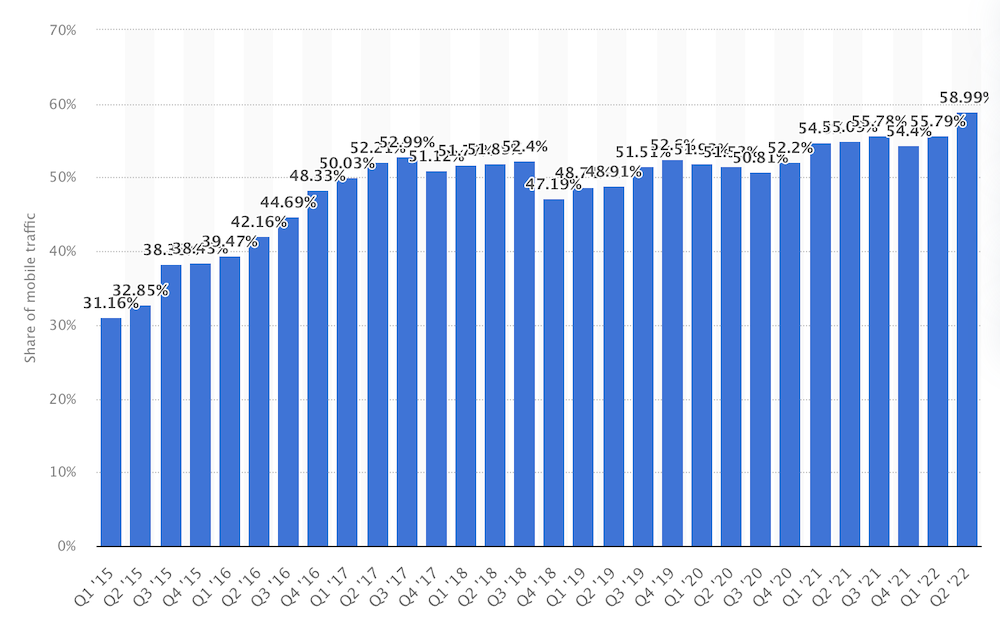
4. Responsive and mobile friendly
With the growth of mobile, creating a user-friendly, responsive website is crucial for your success.
Did you know that nearly 60% of website traffic comes from mobile devices?

Users want to be able to navigate around your site quickly, so you need to make sure that the website is designed with mobile users in mind.
You can do this by using a responsive design that adjusts the layout according to the viewing device, such as a computer, tablet, or mobile phone.


